Hello and welcome to QVoice! We are soooo happy to have you here.
First order of business, let's go over the layout and terminology:

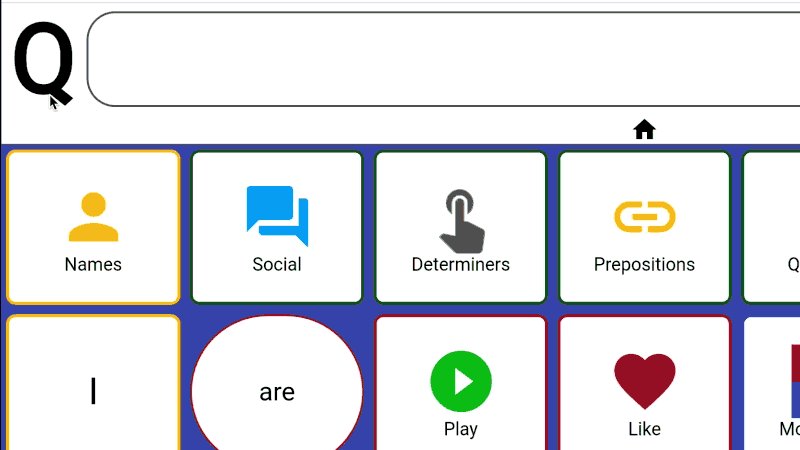
Q Menu
This is how you'll primarily access any data and preferences with the app. This is also how Usage Data is tracked behind the scenes between student and model (teacher).

- Long press (tap and hold) the Q Menu to open the Preferences.
- Single tap brings you back home.
- Double tap the Q Menu to toggle between student and model mode.
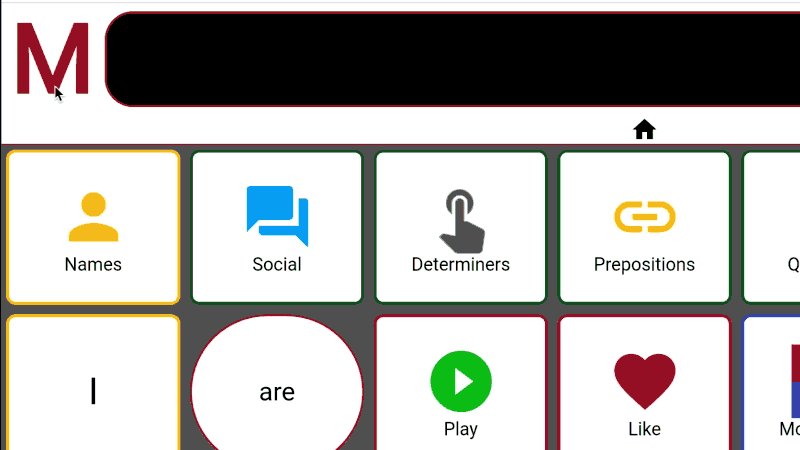
- BONUS: You can change this to be any letter of your choice in the Preferences, such as the first letter of your QVoicer's name. QVoice can be M's voice, T's voice, R's voice.... See QVoicer Personalizations for more!
Backspace button
Need we say more?
- Single tap deletes the last word in the sentence bar.
- Long press (tap and hold) the backspace button to delete the entire sentence.
Sentence Bar
When you click on a button, it will add the button to the sentence bar. Tap the sentence bar to speak the sentence. Simple, right? See Sentence Bar Features to learn what else it can do!
Grid
This will henceforth be known as the Grid. We explain more here why this term is important. There are 3 different button types in the app as denoted below:
 | Folders are square. When you click a folder, it will open a new screen with all the buttons inside |
 | Buttons are circular. When you click a button, it will softly speak the text on the button and add it to the sentence bar. |
 | System buttons are in this shape. When you click a system button, it will open a widget or do another action. |
Next step: Create a new QVoicer >>
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article