
TABLE OF CONTENTS
Editing a Button/Folder
 | 1. Open the Q Menu by long pressing on the Q on the top left corner of the screen |
 | 2. Under App Mode, choose "Edit". This will put you in Edit Mode! |
 | 3. In the grid, tap on the button you want to edit. If you want to edit a folder, tap on the ⋮ on the top right corner of a folder to show edit options. |
 | 4. Choose the Edit button or Edit folder option. |
 | Tada! Now make your changes and save! Or read more below for details. |
Button - Basic Properties

| Button Label | This can be a word or a phrase. |
| Text Type | This determines the border colors of the button according to the Modified Fitzgerald Key. |
| Icon / Image | See the next section below for more details about this one. |
| Color Properties |  |
Button - Image Options
 | No Image - You don't want an image in your button |
 | Icon - Search the system for free icons. You can set the icon color. NOTE: Adjust for icon color contrast will override your icon color if there's not enough contrast. You can see the complete list of system icons here. Currently we support the following Icon Families: Entypo, Feather, FontAwesome, FontAwesome5Solid, Ionicons, MaterialCommunityIcons, and MaterialIcons. Please shoot us a message if there's an icon here not listed in QVoice. We can look into adding it for you. |
 | Text (Emoji) - Type an Emoji or letters (abbreviations) for the button. Copy and paste Emoji's from here. |
| Coming soon.... | Image - Select from our free stock images, search the web for GIFs, or upload your own (i.e. PNG, JPG, GIF). |
Button Options
 | Tests the button label's pronunciation. |
 | Override the button label's text with an alternative text. This is useful if you can spell a word phonetically so that the text-to-speech can pronounce the word correctly. Example: Button Label: guacamole Pronunciation Override: gwocgamoeli |
Folder Options
A folder has a lot of the same settings as the button in addition to the following options that are folder-specific:
Folder Background Color | Sets the background color of the folder |
Folder Background Image (Wallpaper) | Wallpapers can help buttons be contextually placed on the screen. Choose from our free wallpapers or upload your own. We recommend creating a graphic that is 2400 pixels × 1400 pixels.  |
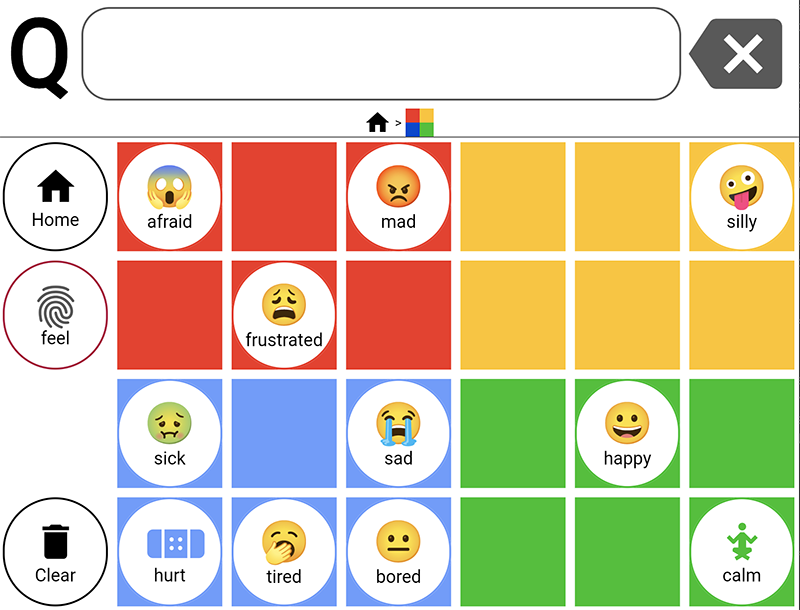
Colored Background Pattern  | Background patterns can aid in button placement as well, by visually grouping them if there is no good wallpaper. None: Below is a typical folder view.  Row example: The Food folder below is grouped by grocery aisle.   |
Show button borders in folder | Sometimes, the wallpaper can be too distracting so suppressing the button borders (as seen above in the Feelings folder) can reduce the visual clutter. This preference does just that. Option ON:   |
Override default grid | Sometimes, there will be a need to create a folder that deters from the default grid size. In this example, a child who uses 84 grid uses this folder during her bike rides. Due to the way her device is mounted on her bike, she does not have the luxury of time. Therefore, searching for the these words proved too cumbersome for the activity. So we were able to create a special folder that overrode her system grid size to create a board for her bike excursions.  |
** QVoice is designed to be intuitive in order to reduce the learning curve and increase ownership. If something seems confusing or you have an idea or suggestions, please shoot us a message!
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article